SvelteKit ile Çok Dilli Websitesi Oluşturmak
Web sayfanızda birden fazla dilde içerik paylaşmak istiyorsanız, SvelteKit ile bunu yapmak oldukça kolaydır. Bu yazıda, sveltekit-i18n paketi ile çok dilli bir web sayfası nasıl oluşturulacağını beraber inceleyeceğiz.

i18n Nedir?
i18n (internationalization) kavramı HTML’in ilk zamanlarından beri kullanılan ve çeşitli iyileştirmelerle günümüze kadar gelen bir kavramdır. Bu kavram, web sayfalarının farklı dillerde görüntülenmesini sağlar. Bu sayede, web sayfaları farklı dillerdeki kullanıcılar için daha anlaşılır ve kullanılabilir hale gelir.
SvelteKit ile i18n
İlk olarak sveltekit-i18n paketini projemize ekleyelim. Bu paket kendi konfigürasyon dosyalarını oluşturarak, projemizi çok dilli bir web sayfasına dönüştürecektir.
npm i sveltekit-i18nTranslations Klasörü
Projemizde lib klasörü altında bir translations klasörü oluşturalım. Bu klasör içerisinde projemizin desteklediği dillerin çevirilerini tutacağız.
Bir lang.json dosyası oluşturalım ve içerisinde dahil edeceğimiz dillerin isimlerini ve kodlarını tutalım.
{
"en": "English",
"tr": "Türkçe"
}Translations klasöründe sveltekit-i18n paketi için konfigürasyonları tutacak bir index.js dosyası oluşturalım.
import i18n from 'sveltekit-i18n';
import { dev } from '$app/environment';
import lang from './lang.json';
export const defaultLocale = 'en';
/** @type {import('sveltekit-i18n').Config} */
export const config = {
log: {
level: dev ? 'warn' : 'error',
},
translations: {
en: { lang },
tr: { lang },
},
loaders: [
{
locale: 'en',
key: 'menu',
loader: async () => (await import('./en/menu.json')).default,
},
{
locale: 'en',
key: 'about',
routes: ['/about'],
loader: async () => (await import('./en/about.json')).default,
},
{
locale: 'en',
key: 'home',
routes: ['/'],
loader: async () => (await import('./en/home.json')).default,
},
{
locale: 'tr',
key: 'menu',
loader: async () => (await import('./tr/menu.json')).default,
},
{
locale: 'tr',
key: 'about',
routes: ['/about'],
loader: async () => (await import('./tr/about.json')).default,
},
{
locale: 'tr',
key: 'home',
routes: ['/'],
loader: async () => (await import('./tr/home.json')).default,
},
],
};
export const { t, loading, locales, locale, translations, loadTranslations, addTranslations, setLocale, setRoute } = new i18n(config);
loading.subscribe(($loading) => $loading && console.log('Loading translations...'));Burada, hangi dillerin destekleneceğini, çevirilerin nerede tutulacağını ve hangi sayfalarda çevirilerin kullanılacağını belirtiyoruz.
Çeviri Dosyaları
en ve tr klasörleri oluşturalım ve içerisine çeviri dosyalarımızı ekleyelim.
about.json (about sayfası){
"title": "Bu uygulama hakkında",
"text": "<p>Bu bir <a href="https://kit.svelte.dev">SvelteKit</a> uygulamasıdır. Aşağıdaki komutu komut satırına girerek kendi uygulamanızı oluşturabilirsiniz:</p><pre>npm init svelte@next</pre> <p> Bu sayfa tamamen statik HTML'dir ve istemci etkileşimi gerektirmez. Bu nedenle herhangi bir JavaScript yüklemeye gerek yoktur. Sayfanın kaynak kodunu görüntülemeyi veya geliştirici araçlarını açıp sayfayı yeniden yüklemeyi deneyin.</p>"
}{
"title": "SvelteKit'e Hoş Geldiniz",
"text": "Dokümantasyona <a href="{{link}}">kit.svelte.dev</a> adresinden ulaşabilirsiniz."
}{
"home": "Ana Sayfa",
"about": "Hakkımızda"
}{
"title": "About this app",
"text": "<p>This is a <a href="https://kit.svelte.dev">SvelteKit</a> app. You can make your own by typing the following into your command line and following the prompts:</p><pre>npm init svelte@next</pre> <p> The page you're looking at is purely static HTML, with no client-side interactivity needed. Because of that, we don't need to load any JavaScript. Try viewing the page's source, or opening the devtools network panel and reloading. </p>"
}{
"title": "Welcome to SvelteKit",
"text": "Visit <a href="{{link}}">kit.svelte.dev</a> to read the documentation"
}{
"home": "Home",
"about": "About"
}Locale (dil) bilgisini Cookie’de Saklamak
Kullanıcının seçtiği dili saklamak için cookie kullanacağız. Ancak tarayıcıda saklamadan bunu yapabiliriz. Örneğin url üzerinden dil bilgisini alabiliriz. Ancak bu yazıda cookie üzerinden kullanıcı tercihini saklayacağız.
Bunun için SvelteKit’in server side özelliklerinden yararlanacağız. src/routes altında +layout.server.js dosyası oluşturalım.
Aşağıdaki kodu bu dosyanın içerisine ekleyelim.
import { locales, loadTranslations, translations, defaultLocale } from '$lib/translations';
/** @type {import('@sveltejs/kit').ServerLoad} */
export const load = async ({ url, cookies, request }) => {
const { pathname } = url;
// Try to get the locale from cookie
let locale = (cookies.get('lang') || '').toLowerCase();
// Get user preferred locale
if (!locale) {
locale = `${`${request.headers.get('accept-language')}`.match(/[a-zA-Z]+?(?=-|_|,|;)/)}`.toLowerCase();
}
// Get defined locales
const supportedLocales = locales.get().map((l) => l.toLowerCase());
// Use default locale if current locale is not supported
if (!supportedLocales.includes(locale)) {
locale = defaultLocale;
}
await loadTranslations(locale, pathname); // keep this just before the `return`
return {
i18n: { locale, route: pathname },
translations: translations.get(), // `translations` on server contain all translations loaded by different clients
};
};Temelde, kullanıcının tarayıcısında saklanan dil ayarlarını kontrol ediyoruz. Eğer kullanıcının tarayıcısında dil ayarı yoksa, varsayılan dilimizi kullanıyoruz.
Client tarafında ise, gelen çevirileri kullanmak için src/routes altında +layout.js dosyası oluşturalım. Burada server side’da yüklenen çevirileri kullanacağız.
Aşağıdaki kodu bu dosyanın içerisine ekleyelim.
import { addTranslations, setLocale, setRoute } from '$lib/translations';
/** @type {import('@sveltejs/kit').Load} */
export const load = async ({ data }) => {
const { i18n, translations } = data;
const { locale, route } = i18n;
addTranslations(translations);
await setRoute(route);
await setLocale(locale);
return i18n;
};Çevirileri Kullanmak
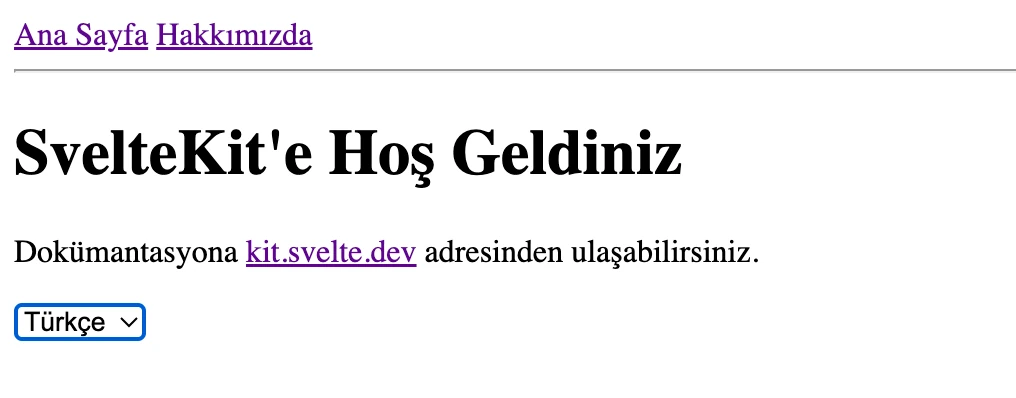
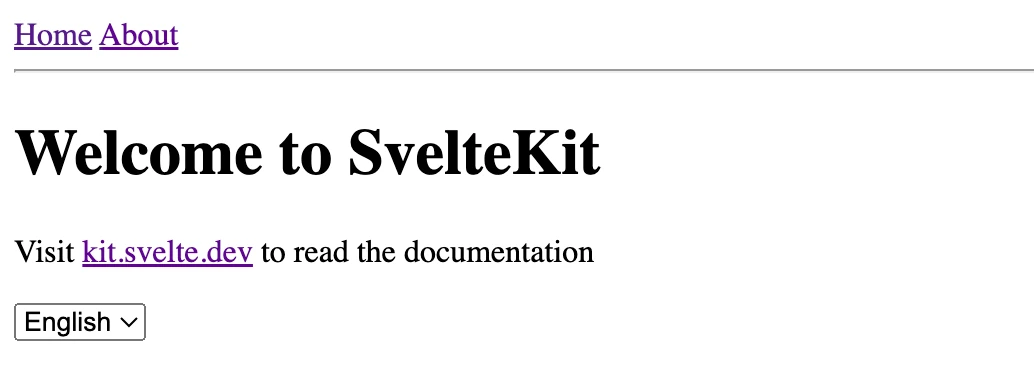
Uygulamada çevirileri kullanmak için her şey hazır! Artık çevirileri SvelteKit uygulamanızda kullanabiliriz.
home rotamızda +page.svelte dosyasını oluşturalım ve aşağıdaki kodu ekleyelim.
<script>
import { t } from '$lib/translations';
const link = 'https://kit.svelte.dev';
</script>
<h1>{$t('home.title')}</h1>
<p>{@html $t('home.text', { link })}</p>Burada t fonksiyonu bize çevirileri kullanma imkanı sağlar. Örneğin home.title anahtarını kullanarak, home.json dosyasındaki title değerini alıyoruz.
Yeni Dil Eklemek
Yeni bir dil eklemek için, translations klasörüne yeni bir klasör oluşturun ve ilgili klasör içine çeviri dosyalarını ekleyin, örneğin Almanca için de, Fransızca için fr. Daha sonra translations/index.js dosyasına ilgili loader’daki dosya yollarını ekleyin.
Örnek Uygulama


Evet bu kadar! Artık çevirilerinizi SvelteKit uygulamanızda kullanabilirsiniz. Dilerseniz yeni bir dil ekleyerek, uygulamanızı daha da genişletebilirsiniz.
Web sayfanızın dünyaya açılmasını istiyorsanız, SvelteKit ve sveltekit-i18n paketi bu iş için oldukça iyi bir ikili olabilir. Bu sayede birçok dilde içerik paylaşabilir ve dünya genelinde daha fazla kullanıcıya ulaşabilirsiniz.
Web sayfanız hala tek dilde mi? Bu konuda size yardımcı olabiliriz.
Ücretsiz Danışmanlık